Tích hợp WordPress với VNDATA CDN
Kính chào quý khách,
Dưới đây là bài hướng dẫn để quý khách hàng có thể tích hợp trang web WordPress của mình với dịch vụ CDN của VNDATA.
Bước 1: Khởi tạo Resource:
- Ở CDN dashboard chọn
CDN/Resource/Add. Tham khảo Khởi tạo CDN Domain - Khởi tạo
CDN Domain:- Ở giao diện
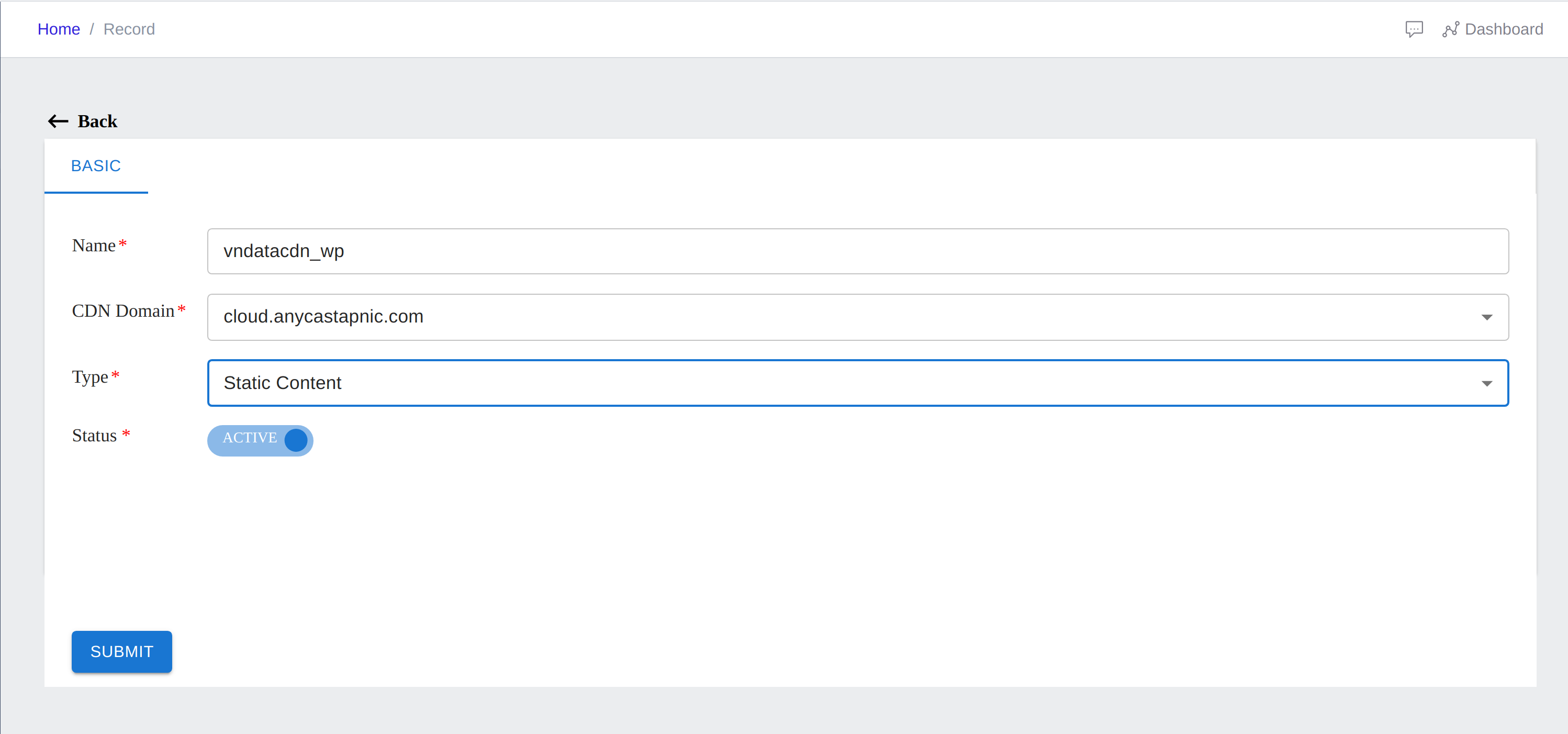
Record Basicđiền thông tin vào các trường tương ứng và chọn Submit để hoàn thành:- Name: Tên Record.
- CDN Domain: CDN Domain mặc định mà VNDATA CDN sẽ tự động khởi tạo, chọn “cloud.anycastapnic.com”.
- Type: Chọn loại nội dung tương ứng để tích hợp VNDATA CDN.
- Static Content: Phù hợp cho các nội dung tĩnh như html, js, css, …
- Live Stream: Phù hợp cho các nội dung liên quan đến livestreaming.
- VOD: (Video on Demand) Phù hợp cho các nội dung liên quan đến broadcast, streaming video như mp4, mov, hls, …
- Status: Trạng thái của domain (Active)

- Ở giao diện
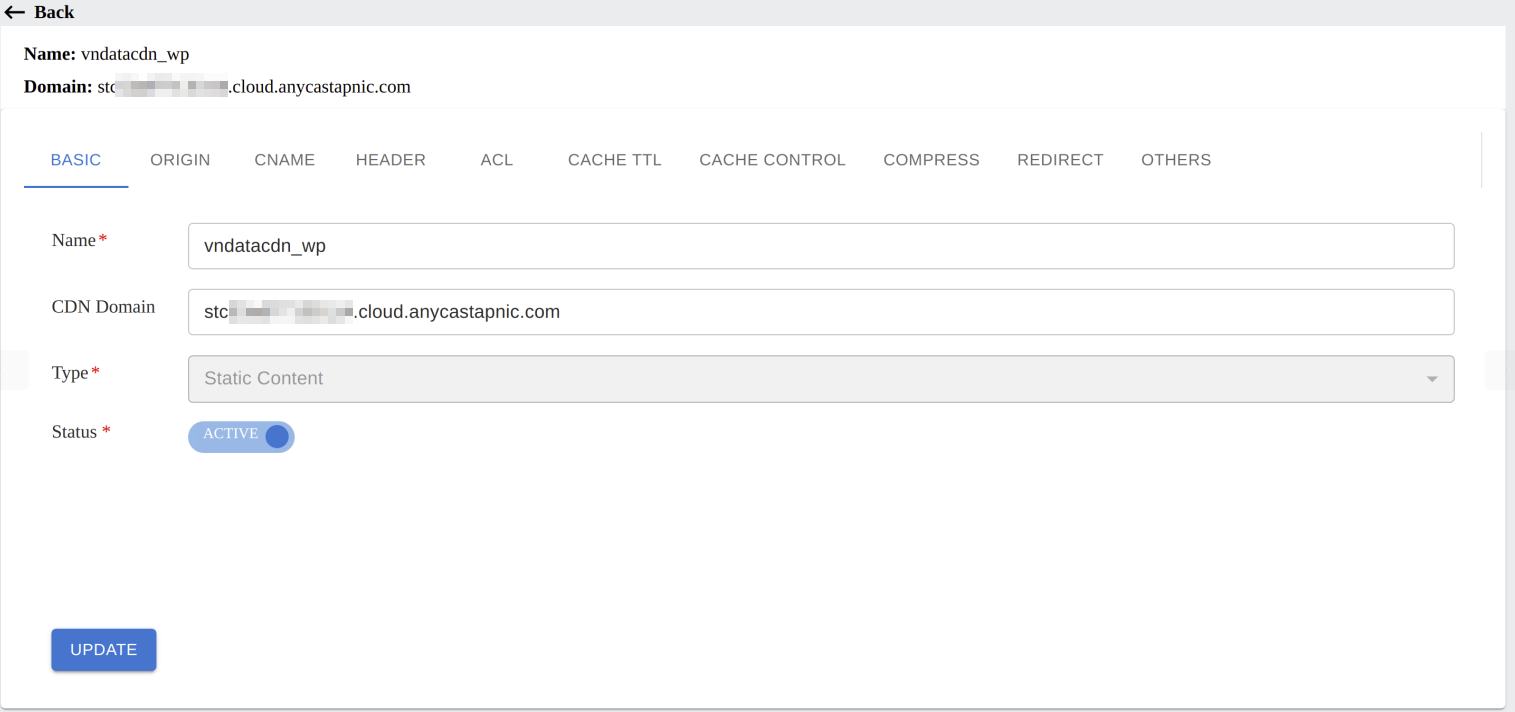
- Sau khi tạo
CDN Domainthành công sẽ có thông tin chi tiết như hình:
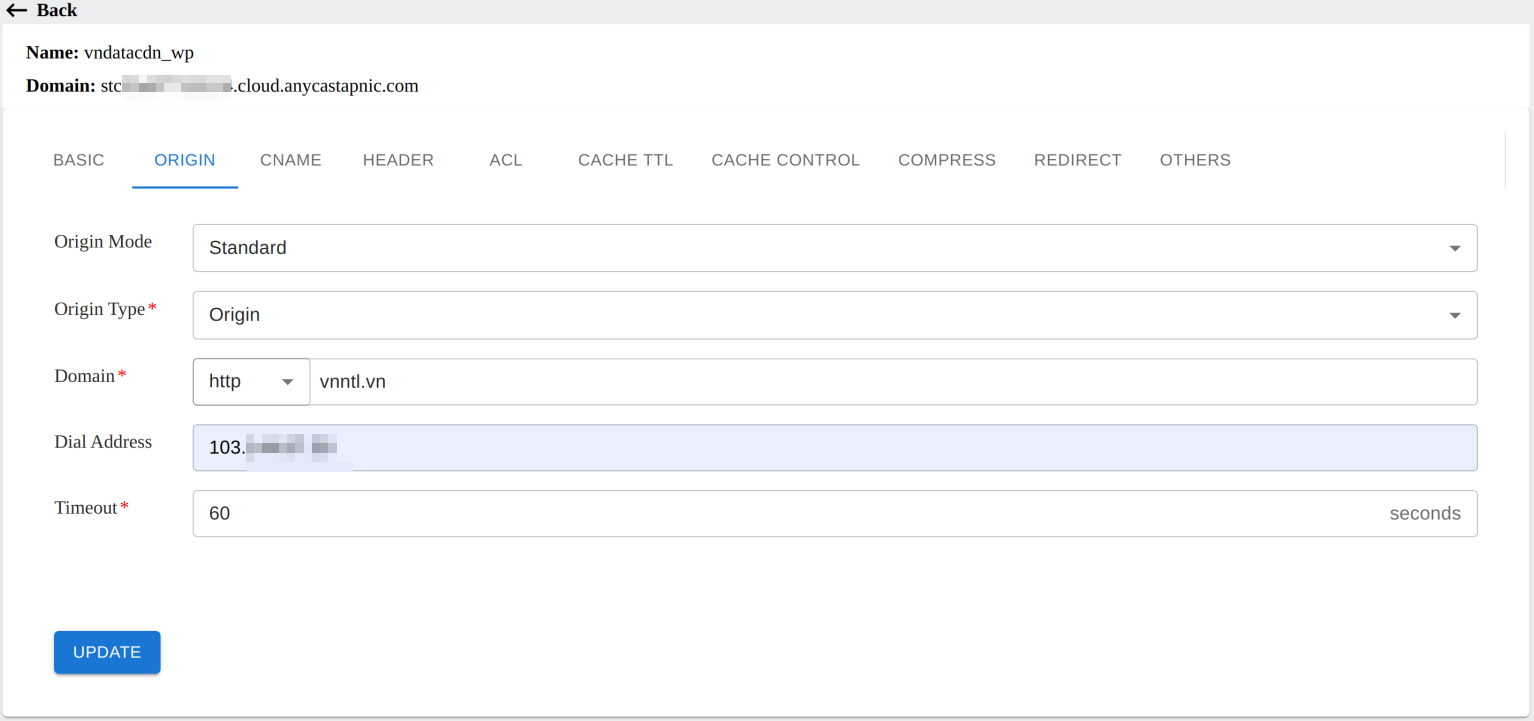
- Chọn tab
Originvà điền thông tin vào các trường và chọnUpdate:- Origin Mode: Chọn Standard
- Origin Type: Chọn Origin
- Domain: Nhập tên miền Wordpress trên VPS đã cấp
- Dial Address: Nhập IP của VPS
- Timeout: Set 60s
- Lưu ý: Nếu không thể chọn
Standardở Origin Mode có thể tham khảo cách tạoOrigin Clustertheo bài viết: Tạo Origin Cluster và chọn Type Origin như các bước ở trên.
Bước 2: Tích hợp Wordpress:
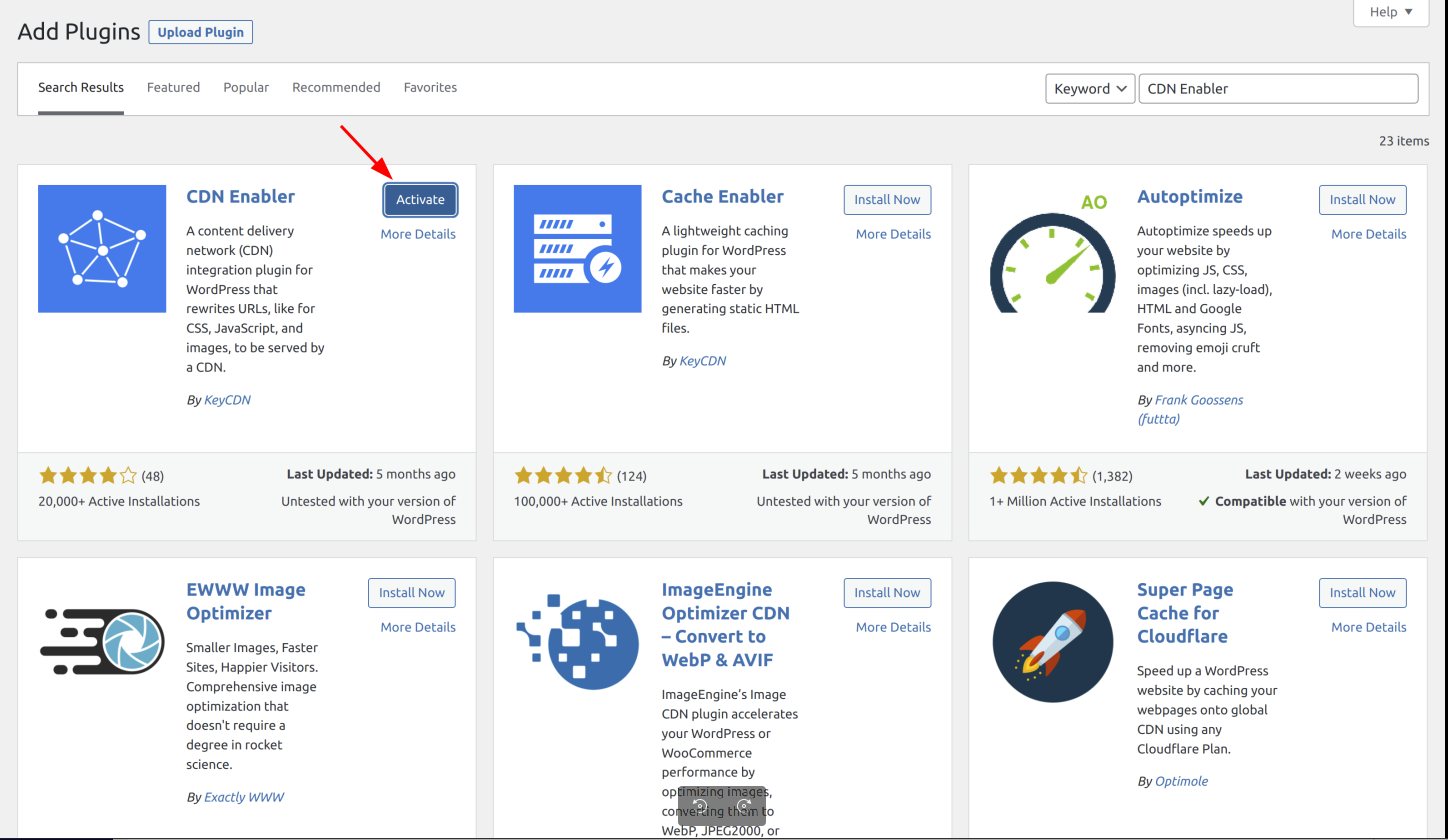
- Cài đặt plugin
CDN Enabler: Đăng nhập vào trang quản trị WordPress ChọnPlugins/Add New->Tìm kiếmCDN Enablernhấn vàoInstall Now. Sau khi cài đặt xong, click vàoActiveđể plugin hoạt động.
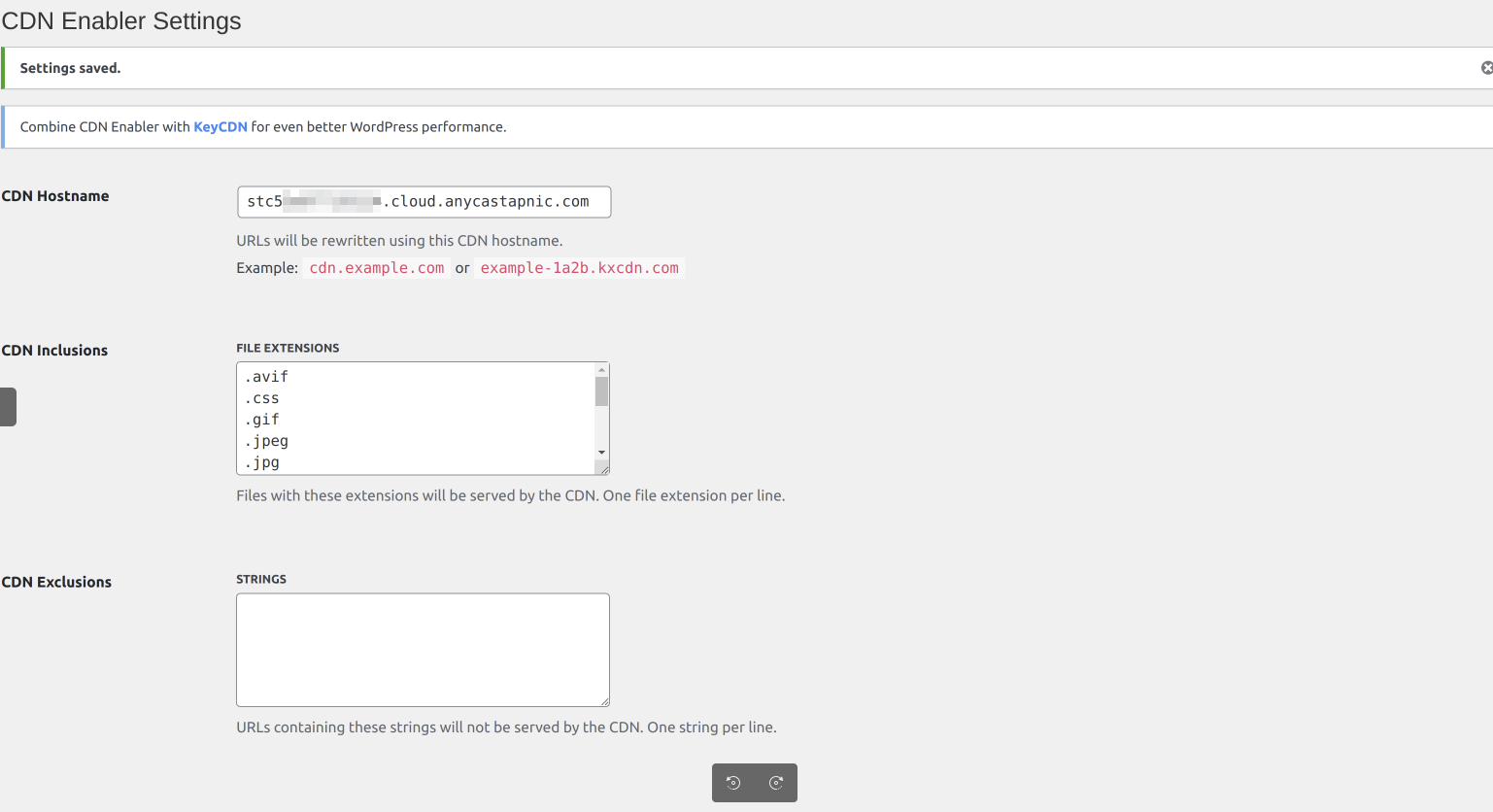
- Ở phần
CDN Enabler Settingsđiền thông tin vào trườngCDN Hostname(ở đây điền thông tin CDN domain đã tạo ở trên) sau đó chọn Save Changes:
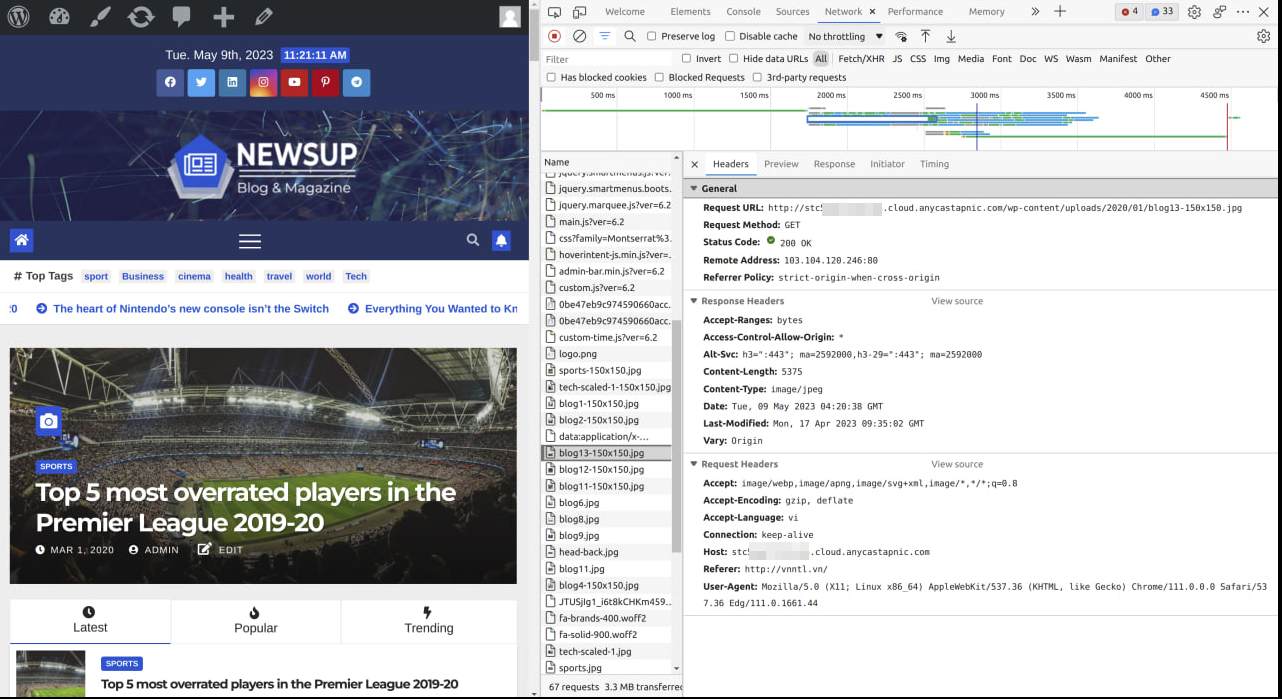
- Kiểm tra:

Trên đây là các bước để tích hợp WordPress với VNDATA CDN. Chúc quý khách có những trải nghiệm hài lòng nhất khi sử dụng dịch này của chúng tôi.