Tích hợp VOD Livestream với Website Origin
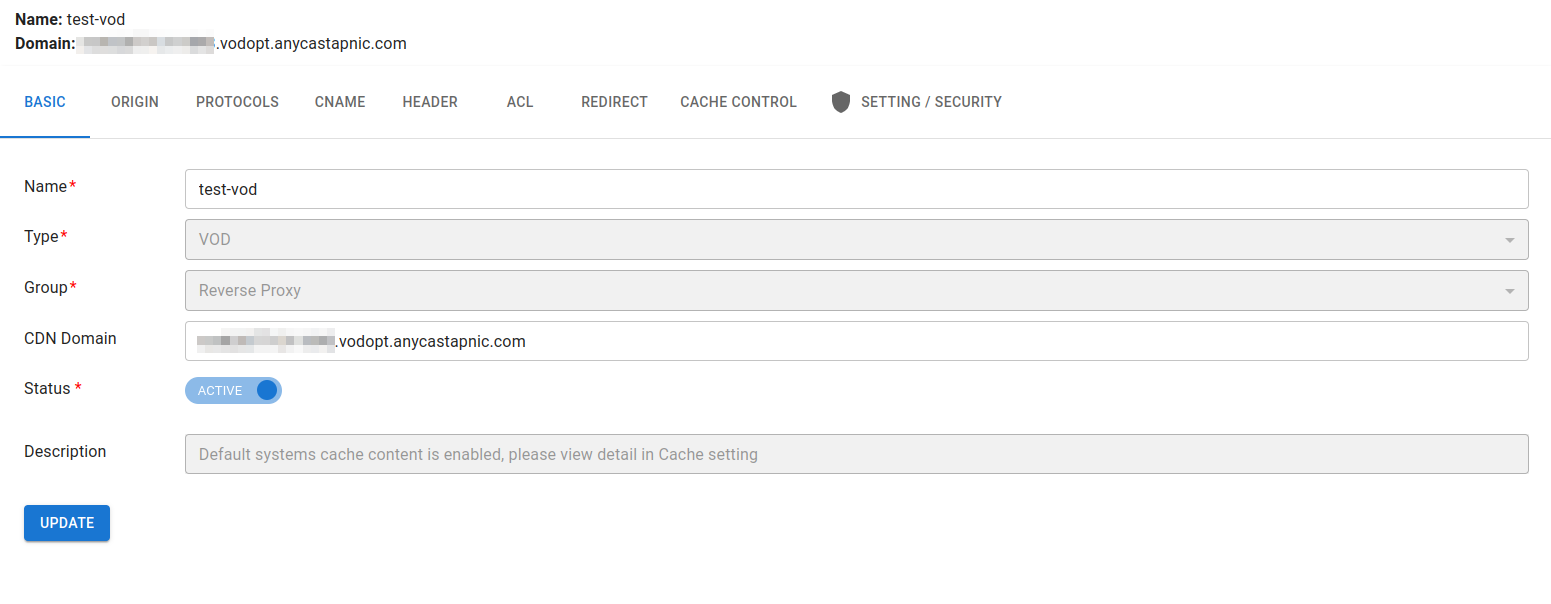
Bước 1: Tạo CDN Resource
Ở bài viết này Type ta chọn VOD.

Tiếp theo ta tiến hành tạo Origin Source và Origin Cluster:

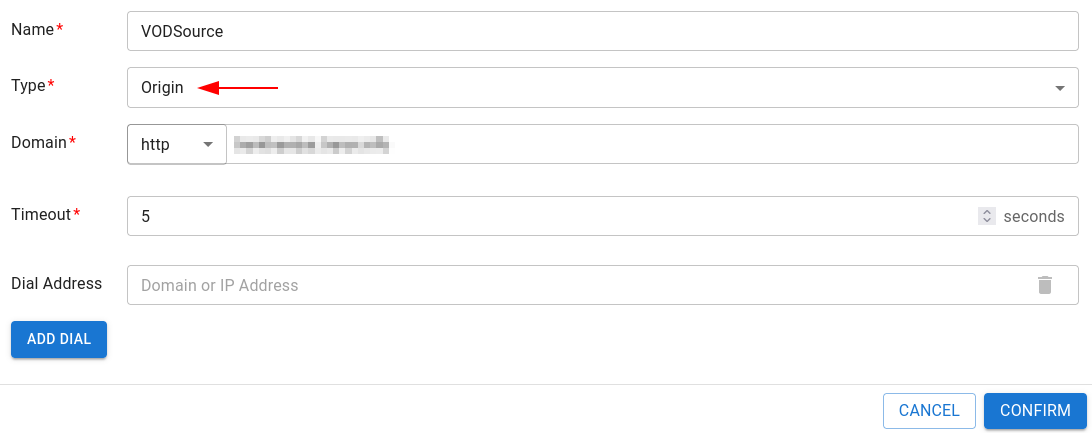
Bước 2: Tạo Origin Source
Chọn Add, sau đó nhập các thông tin cần thiết sau và nhấp CONFIRM để tạo:
- Name: Nhập tên Source cần tạo
- Type: Chọn kiểu Type là Origin
- Domain: Nhập domain website
- Timeout: Thiết lập theo nhu cầu của người dùng

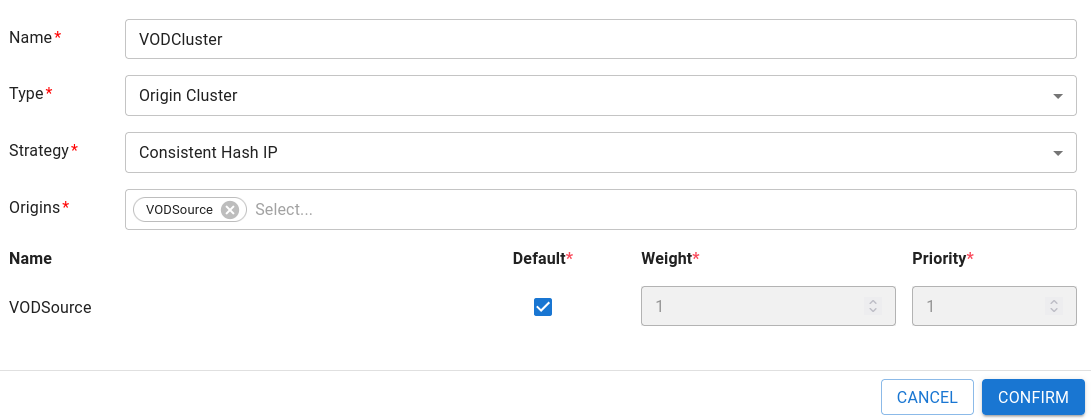
Bước 3: Tạo Origin Cluster
Chọn Add, sau đó nhập các thông tin cần thiết sau và nhấp CONFIRM để tạo:
- Name: Nhập tên Cluster cần tạo
- Type: Chọn kiểu Type là Origin Cluster
- Strategy: Chọn Consistent Hash IP
- Origins: Chọn tên Origin Source đã tạo ở bước trên

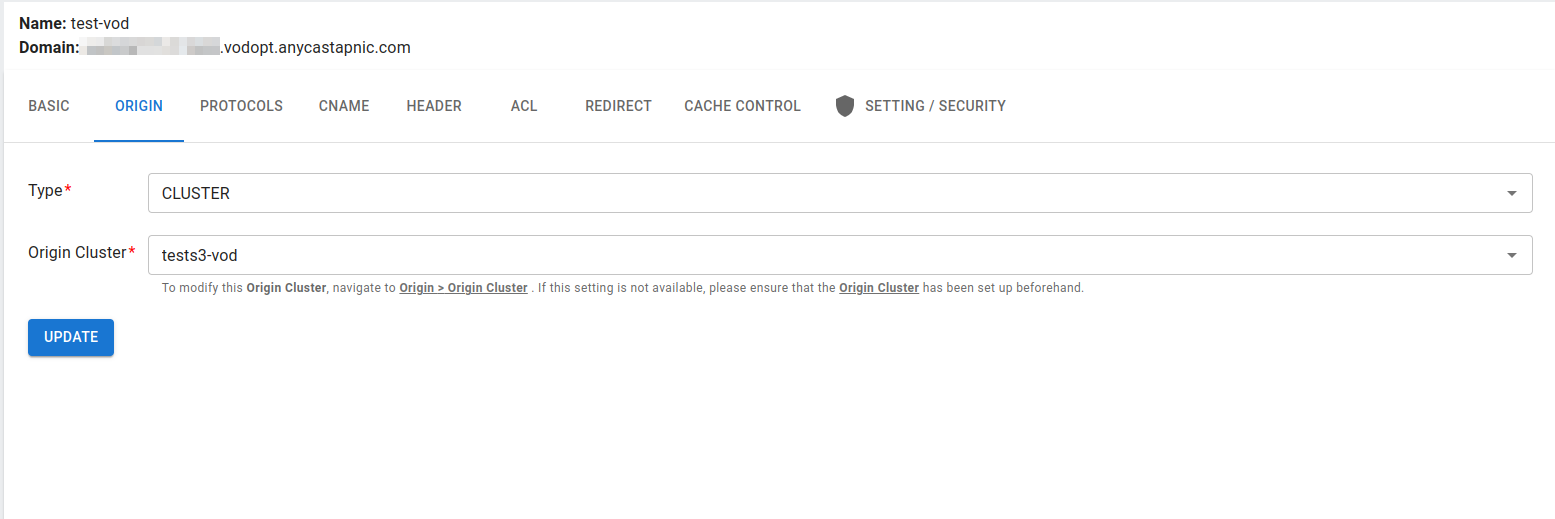
Bước 4: Cấu hình Origin Resource
Quay lại với Resource đã tạo ở trên tiến hành Edit. Ở tab Origin thiết lập cấu hình như sau và chọn UPDATE để cập nhật Resource:
- Origin Mode: Chọn Origin Cluster
- Origin Cluster: Chọn tên Cluster đã tạo ở bước trên

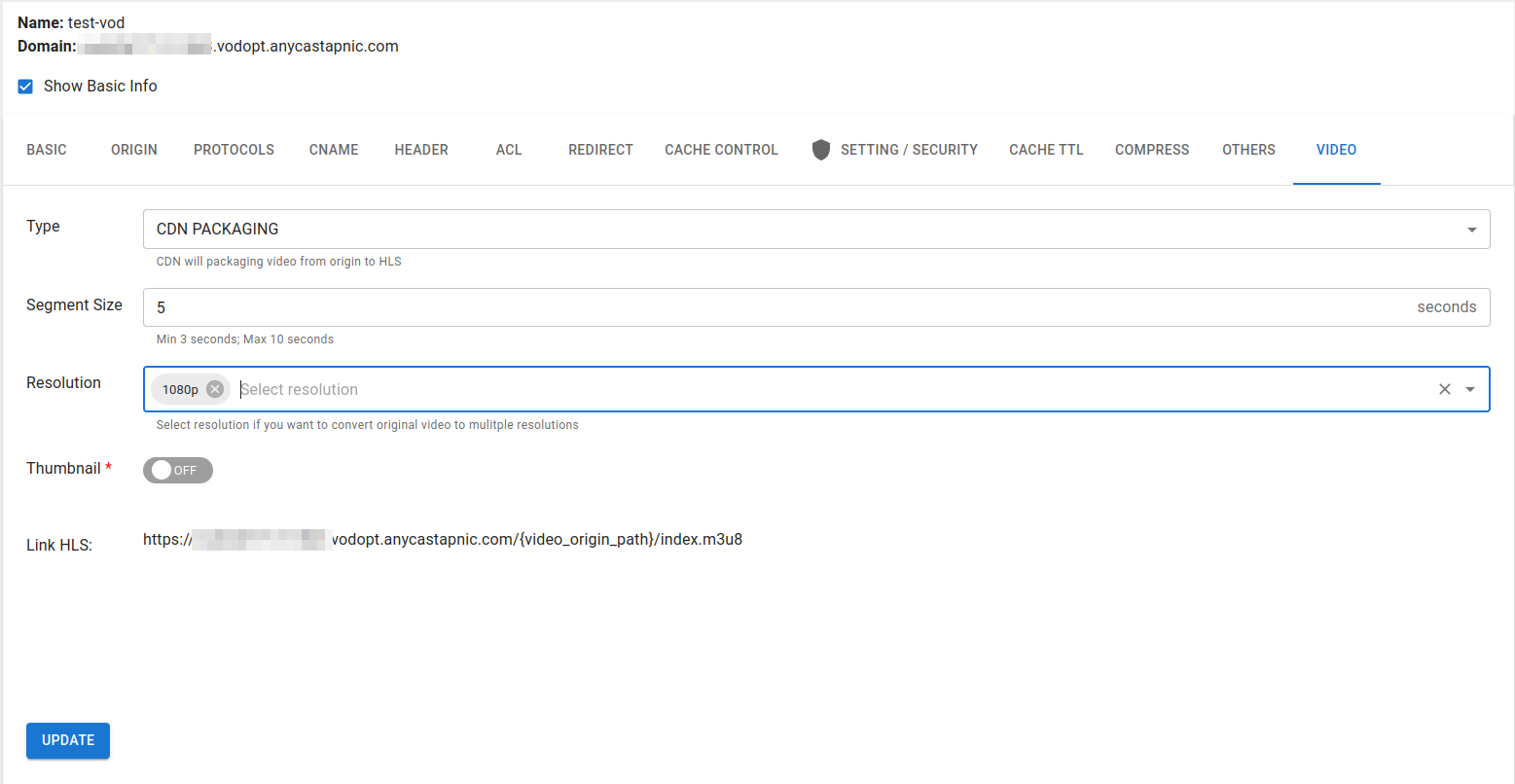
Bước 5: Cấu hình transcode video sang HLS
Chuyển sang tab Video thiết lập như sau:
- Type: Chọn CDN Packaging.
- Resolution: Chọn chất lượng video (nếu muốn phát video với nhiều chất lượng hình ảnh khác nhau)
- Thumbnail: Mặc định OFF
- Chọn
Updateđể áp dụng.

Sau khi cấu hình hoàn tất ta thấy có đường dẫn ở Link HLS với {video_origin_path} là đường dẫn đến file media đã được upload lên Website.