Hosting Static Website trên VNDATA S3 Bucket
Bước 1: Vào giao diện STATIC WEBSITE HOSTING
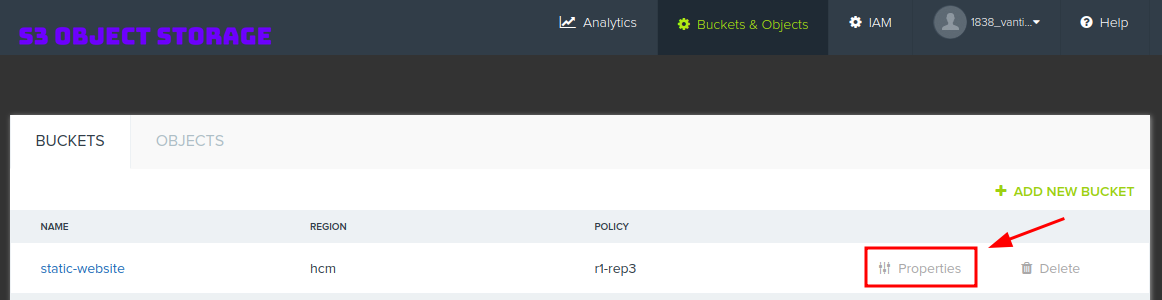
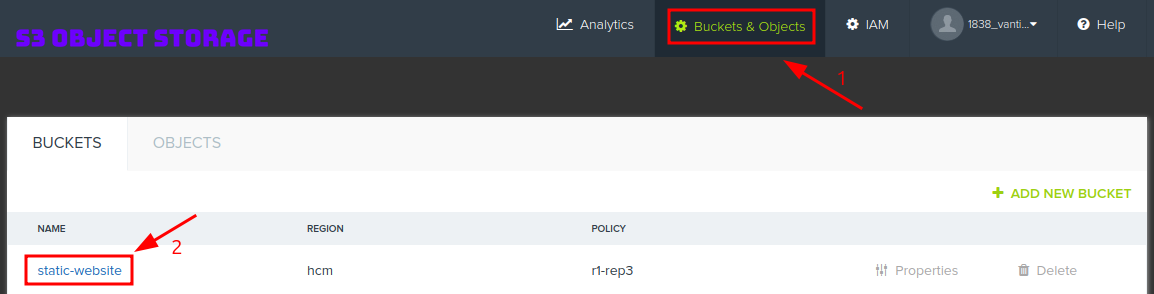
Tại giao diện Bucket, chọn Bucket muốn cấu hình làm Static Website và chọn Properties.

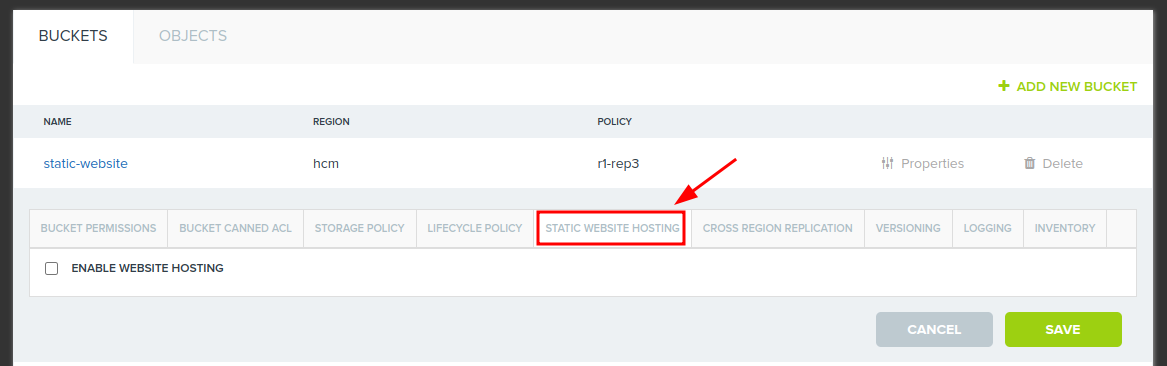
Sau đó, chọn mục STATIC WEBSITE HOSTING

Bước 2: Enable Static Website Hosting trên Bucket
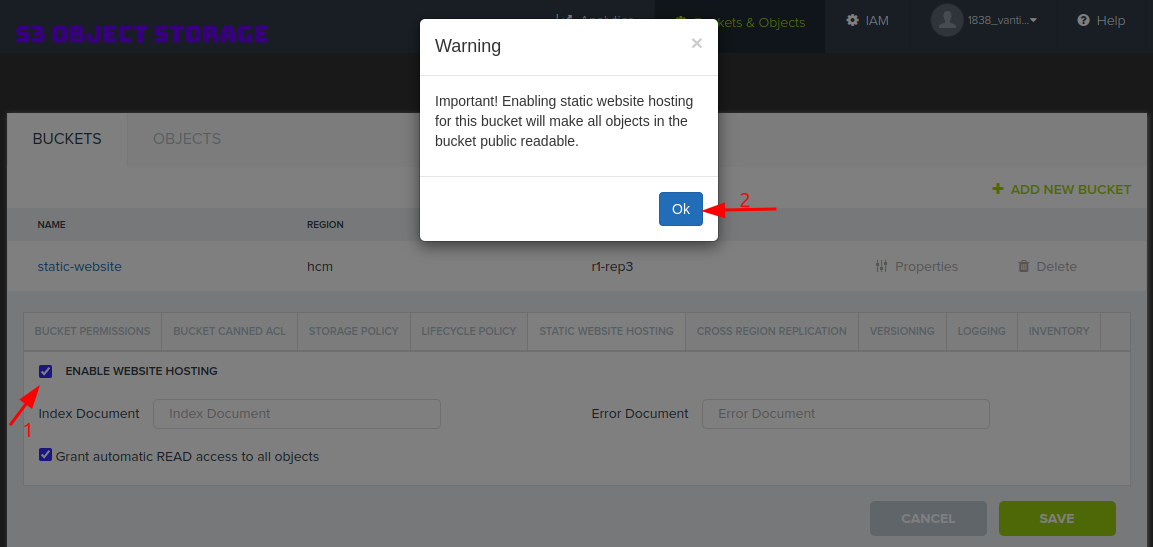
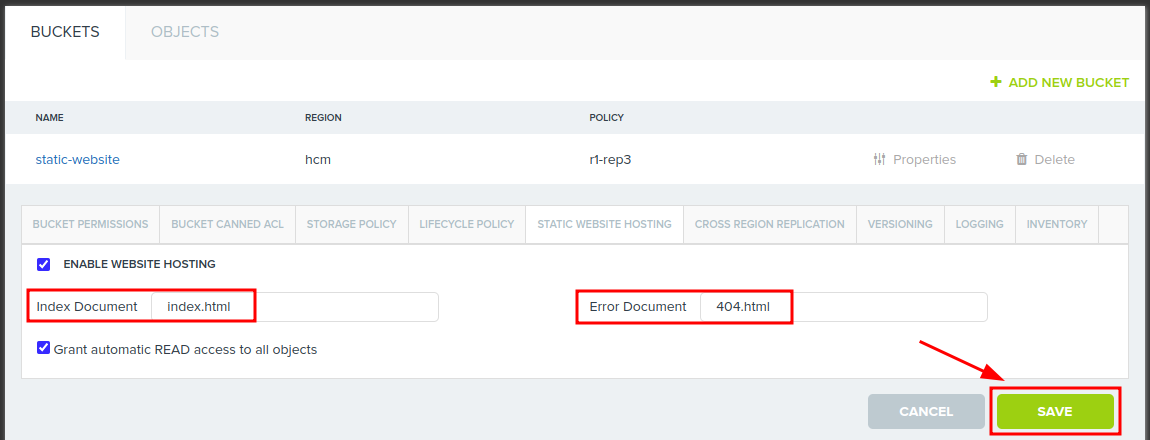
Tích vào ô “ENABLE WEBSITE HOSTING”, khi này xuất hiện một pop-up thông báo việc “cài đặt Bucket làm Static Website, quyền truy cập đọc sẽ được cấp cho tất cả các đối tượng lưu trữ trong Bucket”, chọn “Ok” để đóng pop-up thông báo.

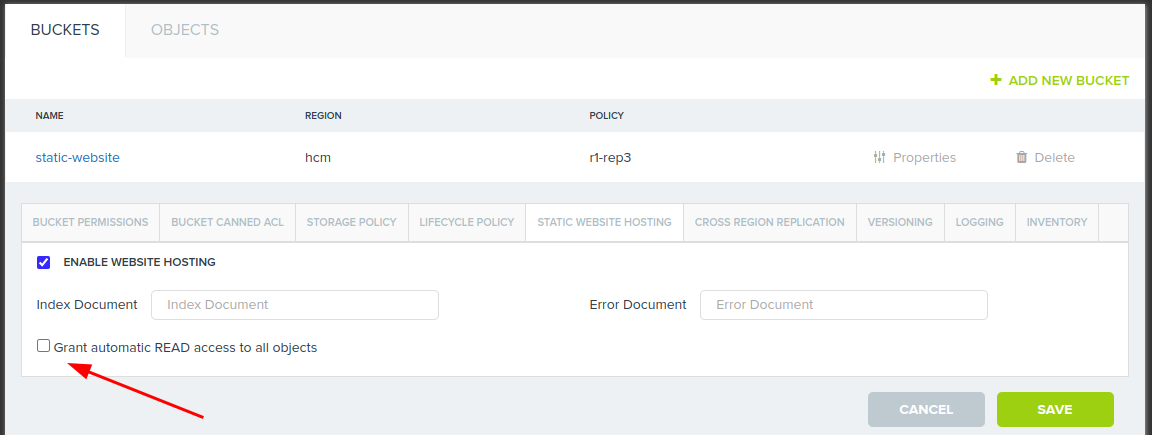
- Trường hợp không muốn cấp quyền như hệ thống thông báo, Quyền truy cập đọc này có thể được tắt bằng cách bỏ tích chọn ô Grant automatic READ access to all objects.

Bước 3: Cấu hình Static Website Hosting
Điền thông tin tệp chỉ mục Index và tệp Error của Website:
- Ở mục “Index Document”, đây sẽ là trang mặc định được hiển thị trên Website khi người dùng truy cập, điền tên tệp mặc định của trang web là
index.html. - Ở mục “Error Document”, đây sẽ trang thông báo lỗi truy cập khi người dùng không truy cập được vào Website, điền tên tệp lỗi là
404.html. - Cuối cùng chọn “Save” để lưu lại thiết lập.

Bước 4: Upload source của Static Website tương ứng
Tải lên các tệp chỉ mục index.html và tệp lỗi 404.html như đã thiết lập ở bước 3.
Lưu ý: Tên của 2 tệp này phải đúng với tên tệp đã nhập trước đó ở các mục “Index Document” và “Error Document”.
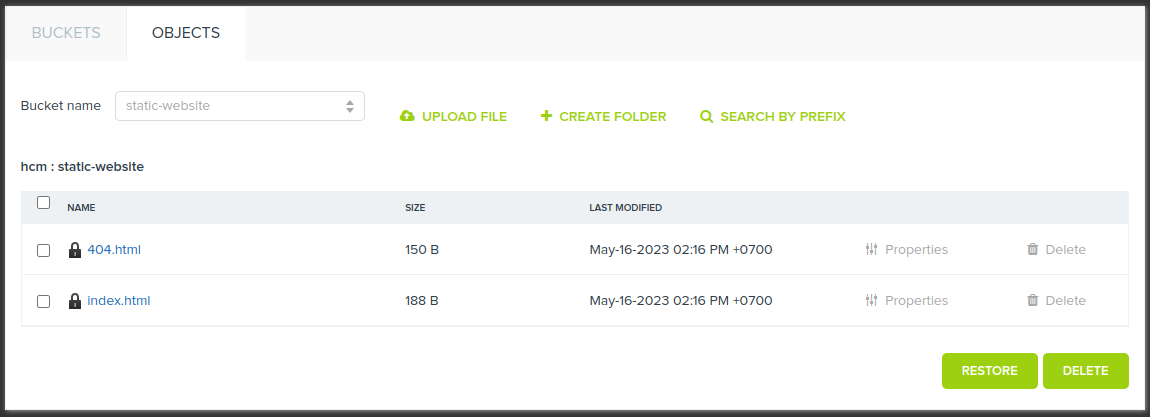
Chọn Bucket thiết lập làm Static Website.

Chọn “UPLOAD FILE” để tải tệp lên Bucket.

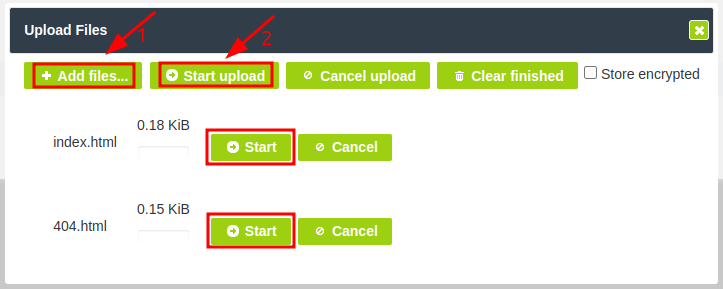
Ở cửa sổ Upload Files, chọn “Add files”, sau đó tìm và chọn 2 tệp index.html và 404.html để tải lên. Cuối cùng chọn “Start upload” để tiến hành tải lên các tệp đã chọn (có thể upload từng tệp bằng cách chọn “Start” sau mỗi tên tệp).

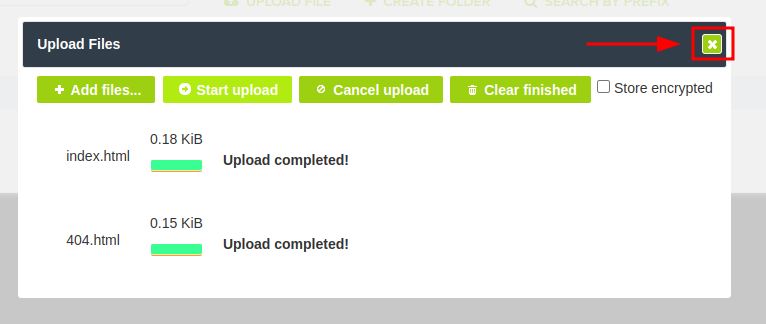
Sau khi quá trình tải lên hoàn tất, bấm chọn “x” để tắt cửa sổ Upload Files, và hiện tại trong Bucket đã lưu trữ các tệp vừa tải lên.


Hiện tại tiếp theo có thể tải lên các tệp nội dung của trang web lên Bucket.
Bước 5: S3 Static Website Endpoint
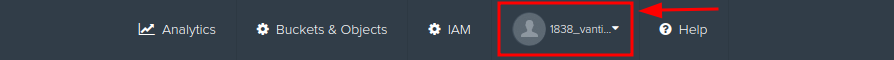
Ở giao diện S3 Storage, chọn xem thông tin tài khoản.

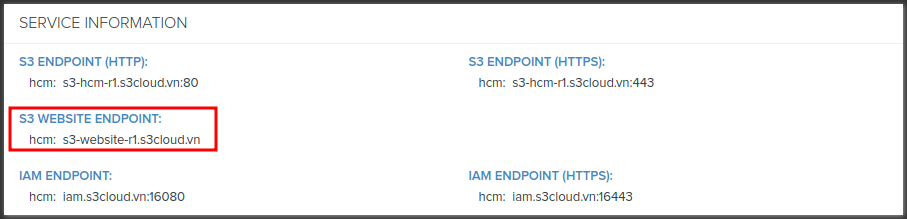
Sau đó chọn “Security Credentials” để xem các thông tin về S3 Key và Endpoint Service. Ở mục “SERVICE INFORMATION”, sẽ thấy endpoint truy cập website ‘S3 Website Endpoint’.

- Cú pháp để truy cập S3 Static Website Hosting.
- Kết hợp với tên Bucket đã thiết lập Static Website ở trên, URL chính để truy cập sẽ như sau
https://<Bucket_Name>.<S3_Website_Endpoint>. Ví dụ (https://static-website.s3-website-r1.s3cloud.vn) - Để truy cập 1 đối tượng lưu trữ trong Bucket, đường dẫn URL sẽ như sau
https://<Bucket_Name>.<S3_Website_Endpoint>/<Object_Name>. Ví dụ (https://static-website.s3-website-r1.s3cloud.vn/S3storage.jpg) - Và tương tự để truy cập 1 đối tượng được lưu trữ ở 1 thư mục trong Bucket, đường dẫn URL truy cập sẽ có cấu trúc như sau
https://<Bucket_Name>.<S3_Website_Endpoint>/<Folder_Name>/<Object_Name>. Ví dụ (https://static-website.s3-website-r1.s3cloud.vn/05/vndata_logo.png)
- Kết hợp với tên Bucket đã thiết lập Static Website ở trên, URL chính để truy cập sẽ như sau